Sprachumschaltung UI/UX auf multilingualen Webseiten
∙ 7 Min. ∙ English
Als ich diese Webseite startete, gab es sie nur in Englisch. Aber ich wollte sie schon seit einiger Zeit zu einer zweisprachigen englischen und deutschen Webseite ausbauen. Dies stellt eine interessante Herausforderung bei der Internationalisierung des Quellcodes der Webseite dar. Hugo handhabt dies sehr gut. Alles was ich brauchte waren die Hugo Multilingual Mode Dokumentation und diese Artikel:
- Hugo Multilingual Part 1: Content translation, Régis Philibert
- Hugo Multilingual Part 2: Strings localization, Régis Philibert
Zuerst habe ich hart kodierte Zeichenketten aus meinem HTML in Sprachressourcendateien extrahiert. Als Nächstes lernte ich, wie Hugo die logische Verknüpfung von Inhaltsdateien (gespeichert als Markdown) im mehrsprachigen Modus handhabt. Dies ist wichtig, weil man möchte, dass äquivalente Seiten in mehreren Sprachen logisch miteinander verbunden sind. Der Grund dafür ist die Sprachumschaltung (auch hreflang links, aber die werde ich in diesem Beitrag nicht abdecken). Diese logische Verknüpfung hängt davon ab, wie du deine mehrsprachigen Webseiten-Versionen implementiert hast: Unterordner, Subdomains oder sogar getrennte Domains…wähle also ein Framework, das deine Implementierung unterstützt. In meinem Fall verwende ich unterschiedliche Domains, insbesondere ein country code Top-Level-Domain (ccTLDs) für Deutsch:
- https://www.robertjelenic.com (Englisch)
- https://www.robertjelenic.de (Deutsch)

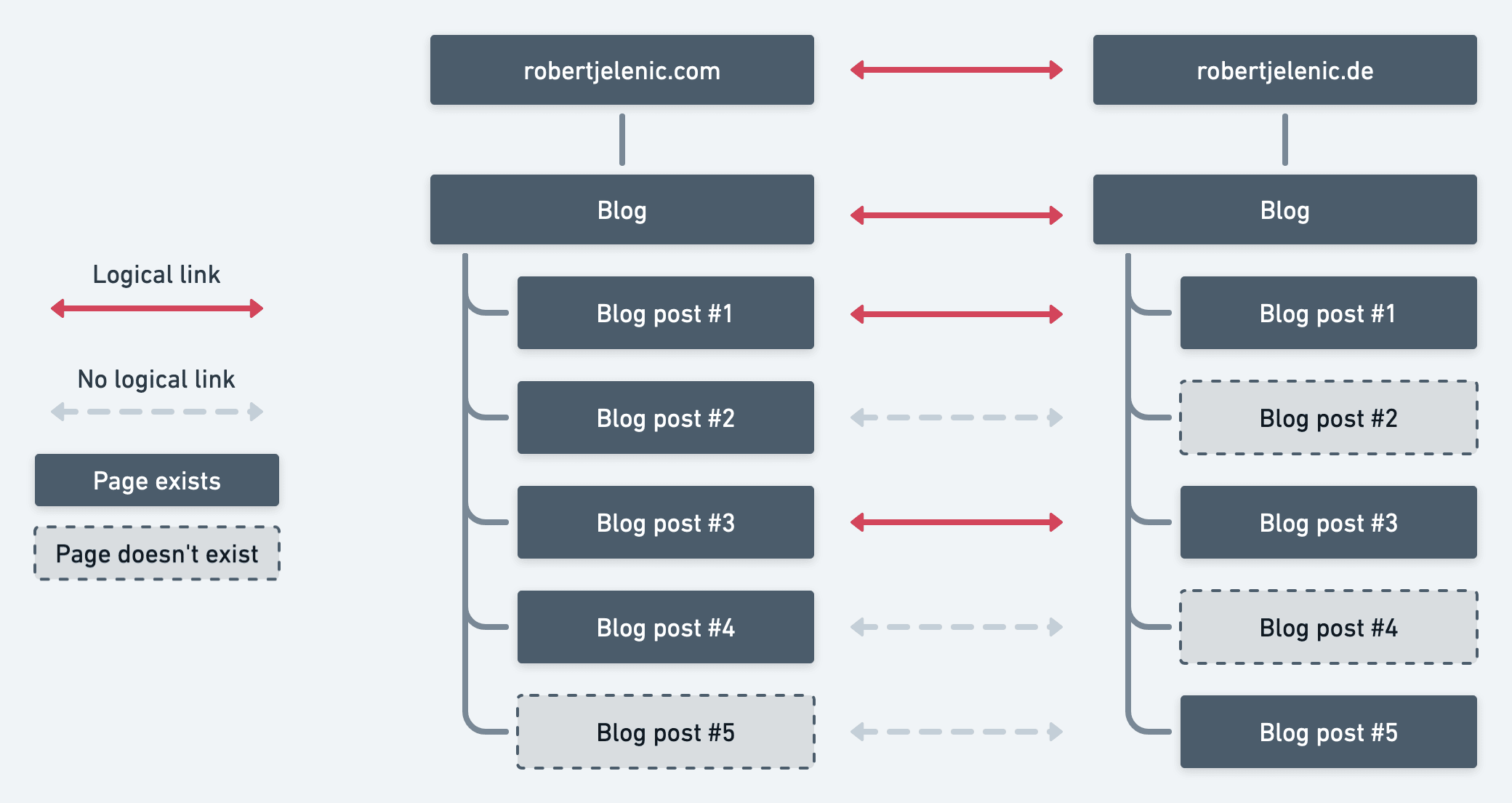
Dieses Beispiel verdeutlicht, dass Inhalte können in allen Sprachen vorhanden sein, müssen aber nicht. Dies ist eine durchaus realistische Situation und könnte durch eine Reihe von Entscheidungen entstehen:
- Du hast dich möglicherweise dafür entschieden, nicht alle Blog-Einträge in alle Sprachen zu lokalisieren, sondern stattdessen einen gezielten Ansatz zu wählen.
- Vielleicht veröffentlichst du Blog-Einträge in den “Zielsprachen” nativ und machst dir nicht die Mühe, sie rückwärts in deine “Ausgangssprache” zu übertragen.
- Möglicherweise hast du einen Lokalisierungsprozess in dem die Inhalte in den “Zielsprachen” noch nicht bereitgestellt wurden.
Das allerletzte Bisschen, das ich vor mir hergeschoben habe, war die eigentliche Benutzeroberfläche, um von einer Sprache zur anderen zu wechseln. Da habe ich gelernt, wie komplex und knifflig es ist, das gut zu machen. Und hier ist, was ich gelernt habe und wie ich es implementiert habe.
Die Sprachumschaltkomponente
In diesem Beitrag bezeichnet Aktuelle Sprache die Sprachversion, die dem Benutzer aktuell präsentiert wird. Und Wunschsprache bezeichnet die Sprache, zu der der Benutzer wechseln will. Ich werde Ausgangssprache und Zielsprache vermeiden, weil sie unterschiedliche Bedeutungen haben.
Die Benutzerführung bei der Sprachumschaltung stellt eine besondere Herausforderung dar. Um alle Benutzer anzusprechen, solltest du davon ausgehen, dass der Benutzer die “aktuelle Sprache” nicht lesen kann. Die Darstellung der Sprachumschaltung mit dem Wort “Sprache” setzt also voraus, dass der Benutzer sowohl lateinische Schrift als auch das Wort “Sprache” selbst lesen kann. Das sind schlechte Annahmen. Versetze dich selbst in die Lage des Benutzers. Stelle dir vor, du bist ein junger Rucksacktourist, der nach einem langen Flug nach Thailand versucht, ein Zugticket von Bangkok nach Nonthaburi City zu buchen. Du navigierst auf die Webseite eines thailändischen Bahnbetreibers und versuchst, auf Deutsch umzuschalten. Was, wenn der Sprachumschalter mit เปลี่ยนภาษา (Thailändisch für “Sprache umschalten”) beschriftet ist? Nicht besonders hilfreich, wenn du kein Thailändisch lesen kannst.
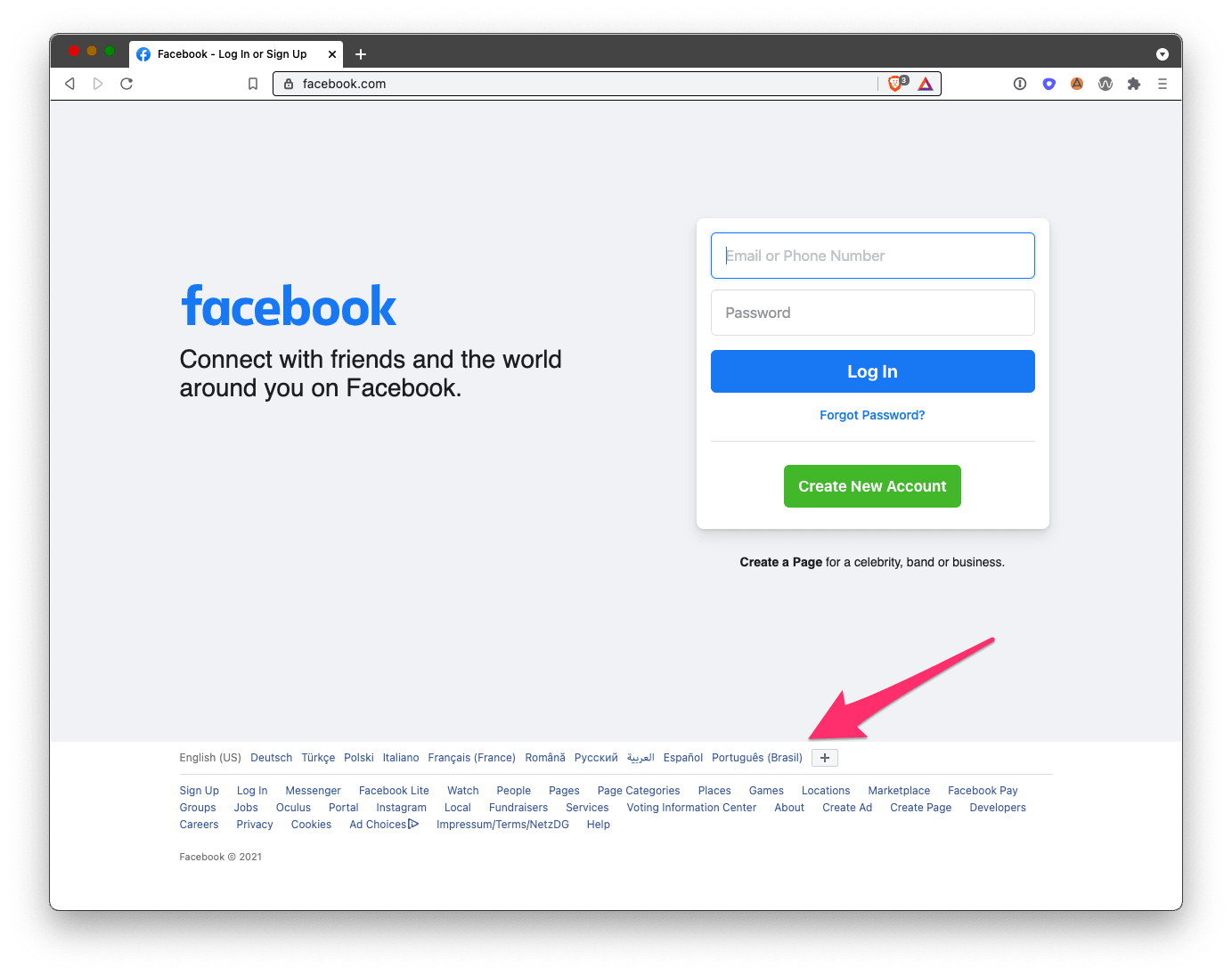
Eine wichtige Überlegung ist, wie viele Sprachen du auf der Webseite anbieten willst. Dies wird die Art des Navigationselements beeinflussen. Wenn du nur zwei oder drei Sprachen erwartest, kannst du vielleicht damit auskommen, den Namen der Zielsprache direkt in der Navigationsleiste darzustellen, ohne ein Dropdown oder ein Modal. Wenn du aber mehr Sprachen erwartest, ist es unwahrscheinlich, dass du ein Dropdown oder ein Modal vermeiden kannst.
An diesem Punkt begann ich, nach Best Practices für die Verwendung von Icons zu suchen, weil ich annahm, dass ich ein Icon verwenden sollte, um ein Dropdown oder ein Modell hervorzurufen. Dies ist tatsächlich nicht trivial. Bei meinen Recherchen stieß ich auf ein paar nützliche Beiträge:
- Iconography for translations: best practice for communicating availability of translated content.
- Designing a language switch: Examples and best practices
Die italienischen OMC Design Studios haben sogar einen Wettbewerb für das beste Sprachumschalter-Symbol durchgeführt und das Ergebnis war languageicon.org. Ich habe online einige Bedenken bezüglich des Lizenzmodells dieses Symbols gelesen, also recherchiere bitte selbst, bevor du es verwendest.
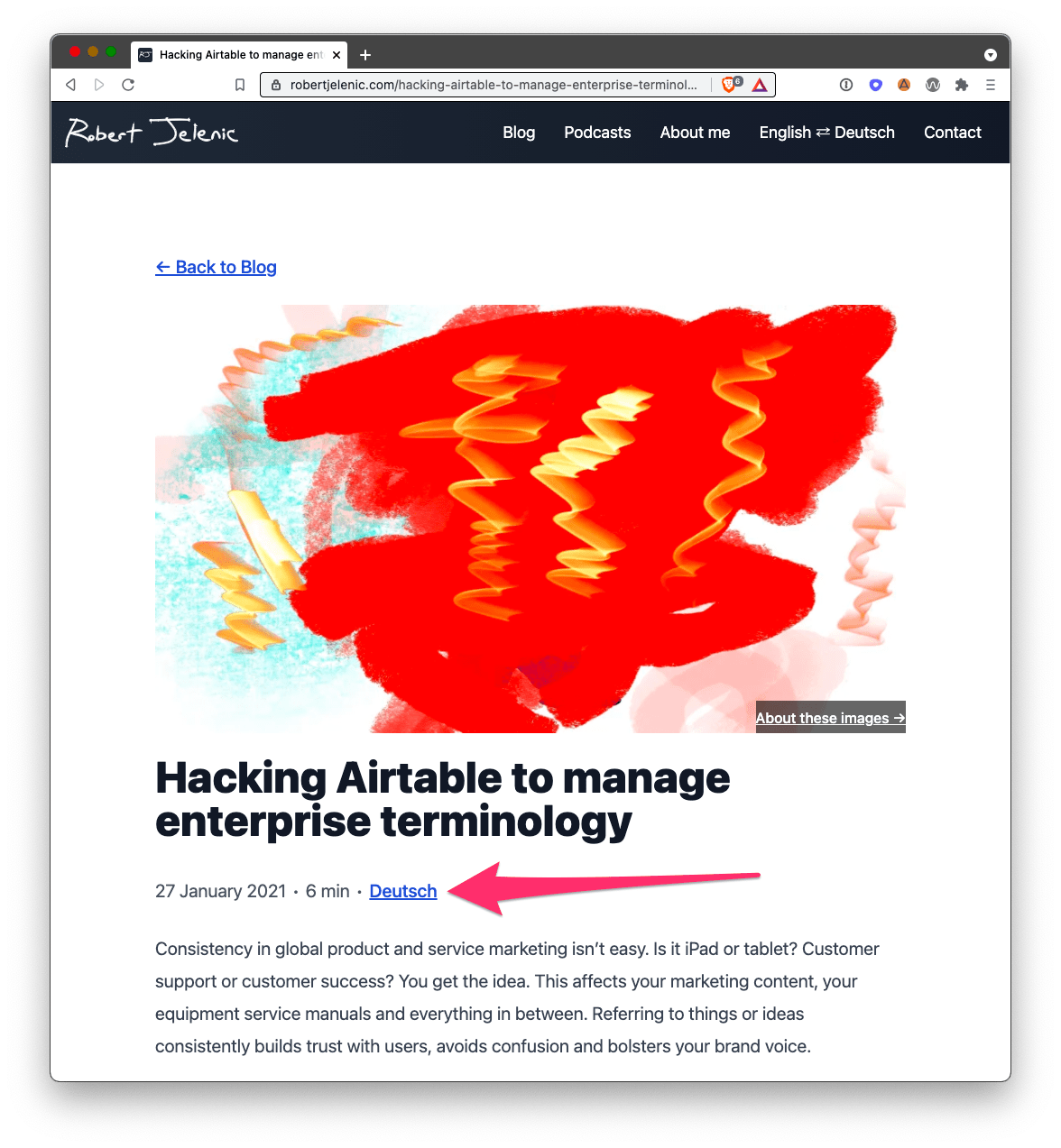
Im Falle meiner Website biete ich Englisch und Deutsch an. Am Ende ist es manchmal die beste Lösung eines Problems, die Situation so umzudefinieren, dass das Problem nicht mehr existiert. Ich war nicht gezwungen, ein Icon zu wählen, weil ich eine textbasierte Lösung gewählt habe. Ich würde sehr empfehlen, eine textbasierte Lösung zu wählen, sofern dies möglich ist. Der Trick dabei ist, dass der Benutzer erkennen muss, dass es sich um eine sprachenumschaltende UI-Komponente handelt. In meinem Fall habe ich English ⇄ Deutsch verwendet. Englischsprachige werden immer das Wort “Englisch” erkennen und Deutschsprachige werden immer das Wort “Deutsch” erkennen. Es wäre keine gute Lösung gewesen, diese Zeichenkette auf der englischen Seite als English ⇄ German oder auf der deutschen Seite als Englisch ⇄ Deutsch zu lokalisieren. In meinem Fall ist die Zeichenfolge also auf beiden Seiten als “Englisch ⇄ Deutsch” fest kodiert und das Navbar-Element bleibt konsistent, egal auf welcher Seite man sich befindet.

Wunschsprache wählen
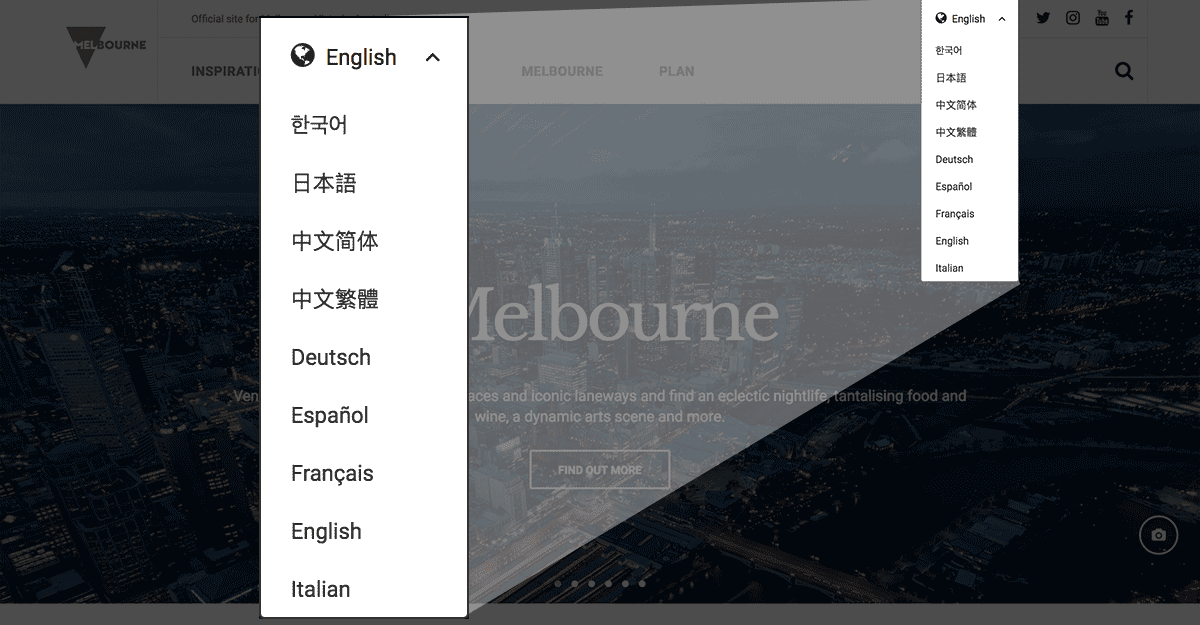
Sobald du den Benutzer zur Sprachumschaltkomponente gebracht hast, musst du dir überlegen, wie du die Sprachen präsentieren willst. Im Beispiel meiner Site sind das Konzept des Sprachumschalters und die Sprachpräsentation verschmolzen, aber das wird bei Webseiten mit mehreren Sprachen nicht der Fall sein. Hier würde ich einen einfachen Ansatz vorschlagen: Text.
Flags are not languages ist ein lustiger Blog, der erklärt, warum die Verwendung von Flaggen viele Gefahren mit sich bringt. Ich empfehle hier, stattdessen Text zu verwenden. Schreibe den Text immer in der Zielsprache. Wie es in diesem Blog heißt:
Wenn du auf Seiten in Englisch und Chinesisch verlinkst, beschrifte sie mit “English” und “中文” - nicht mit “Englisch” und “Chinesisch”.
Zweibuchstabige Sprachcodes wie “EN”, “ES” oder “ZH” sind auch nicht so toll, weil sie den Benutzer dazu zwingen, die Auswahl auf der Grundlage der Kenntnis des Sprachcodes und der Fähigkeit, lateinische Schrift zu lesen, zu treffen.

Das Umschalten
Wie im obigen Diagramm der Site-Struktur gezeigt, ist es gefährlich anzunehmen, dass alle Seiten in allen Sprachen verfügbar sind. Es ist sehr üblich, dass manche Seitensammlungen (Blogbeiträge, Nachrichten, Stellenanzeigen, etc…) solche Herausforderungen darstellen. Die Herausforderung hier ist: Wie schaffst du eine angenehme Benutzererlebnis für den Benutzer, der zu einer anderen Wunschsprache wechseln möchte, wenn die aktuelle Seite nicht in der Wunschsprache verfügbar ist?
- Szenario 1: Die aktuelle Seite in der
Aktuellen Spracheexistiert in der “Wunschsprache”. Wir schicken den Benutzer dorthin, wenn er auf die Zielsprache klickt.![Eine visuelle Übersicht, die anzeigt, dass eine dazugehörende Seite existiert]()
- Szenario 2: Die aktuelle Seite in der
Aktuellen Sprachegibt es nicht in derWunschsprache. Dann schicken wir den Benutzer auf die Homepage derWuschsprache, wenn er auf dieWuschspracheklickt und weisen den Benutzer in der Navigation darauf hin.![Eine visuelle Übersicht, die anzeigt, dass eine dazugehörende Seite nicht existiert]()
Szenario 1 ist trivial. Szenario 2 erfordert eine genauere Betrachtung und ich schlage vor, die folgenden Vorgehensweisen zu befolgen:
- Zeige dem Benutzer immer alle Webseite-weiten Sprachoptionen an, unabhängig davon, ob die aktuelle Seite in der
Wunschspracheexistiert. Wenn du das nicht tust, nur weil die aktuelle Seite nicht in derWunschspracheverfügbar ist, erweckst du den falschen Eindruck, dass der Rest der Webseite nicht in derWunschspracheverfügbar ist. - Informiere den Benutzer, dass diese Seite nicht in der
Wunschspracheexistiert. Ein Modal ist hier eine gute Option. - Informiere den Benutzer, dass er zur Startseite der Webseite der
Wunschsprachegeschickt wird, wenn er fortfährt. Dies sollte das Standardverhalten sein, da es wirklich keinen anderen logischen Ort gibt, an den man den Benutzer schicken könnte. - Mache das alles in der
Wunschsprache(und optional auch in deraktuellen Sprache). Es nutzt nichts, einen deutschen Text zu präsentieren, der die Weiterreise zur chinesischen Version deiner Homepage beschreibt.
Ich bin der Erste, der zugibt, dass ich ab dem 4. Juni 2021 nicht meiner eigenen Empfehlung folge. Wenn ein Benutzer auf einer Seite auf English ⇄ Deutsch klickt, die es in der Wuschsprache nicht gibt, wird er einfach auf die Startseite der Wuschsprache weitergeleitet, anstatt die Möglichkeit zu haben, dort zu bleiben, wo er ist. Ich muss dieses Modal noch implementieren, aber es ist in Planung.
Komponenten auf Seitenebene
Ich habe auch einen expliziten Aufruf auf Seitenebene zu den verfügbaren Sprachversionen von Feed-basierten Inhalten auf meiner Site implementiert. Inspiriert wurde ich von Dan Abramovs Blog Overreacted.io.

Schlussgedanken
Es ist nicht einfach, eine Sprachumschaltung wirklich gut umzusetzen. Es gibt zahllose Beispiele im Internet für schlechte Implementierungen. Es lohnt sich wirklich, dies durchzudenken, deine Optionen zu entwerfen und dann mit einem guten UI/UX-Designer zusammenzuarbeiten, um es zu realisieren. Oder, so wie ich, kannst du es selbst versuchen, wenn ein Designer nicht in Frage kommt. Es braucht nur etwas Überlegung und Sorgfalt. Und vor allem: Empathie für die Benutzer.
Andere Überlegungen, die mit dem Sprachumschalten zusammenhängen, sind das Umschalten von Ländern (mit einer Abhängigkeit zu der Sprache) und das Umschalten von Währungen, insbesondere bei E-Commerce-Anwendungen. Diese beiden Themen würden den Rahmen dieses Artikels sprengen, stellen aber ebenfalls interessante Herausforderungen dar.


