Wie ich diese Seite gebaut habe
∙ 3 Min. ∙ English
Dieser Beitrag wird häufig aktualisiert, da sich diese Webseite weiterentwickelt.
Hier findest du einige Informationen darüber, wie ich diese Seite erstellt habe und wie du möglicherweise deine eigene Seite erstellen kannst.
Planung und Modelle
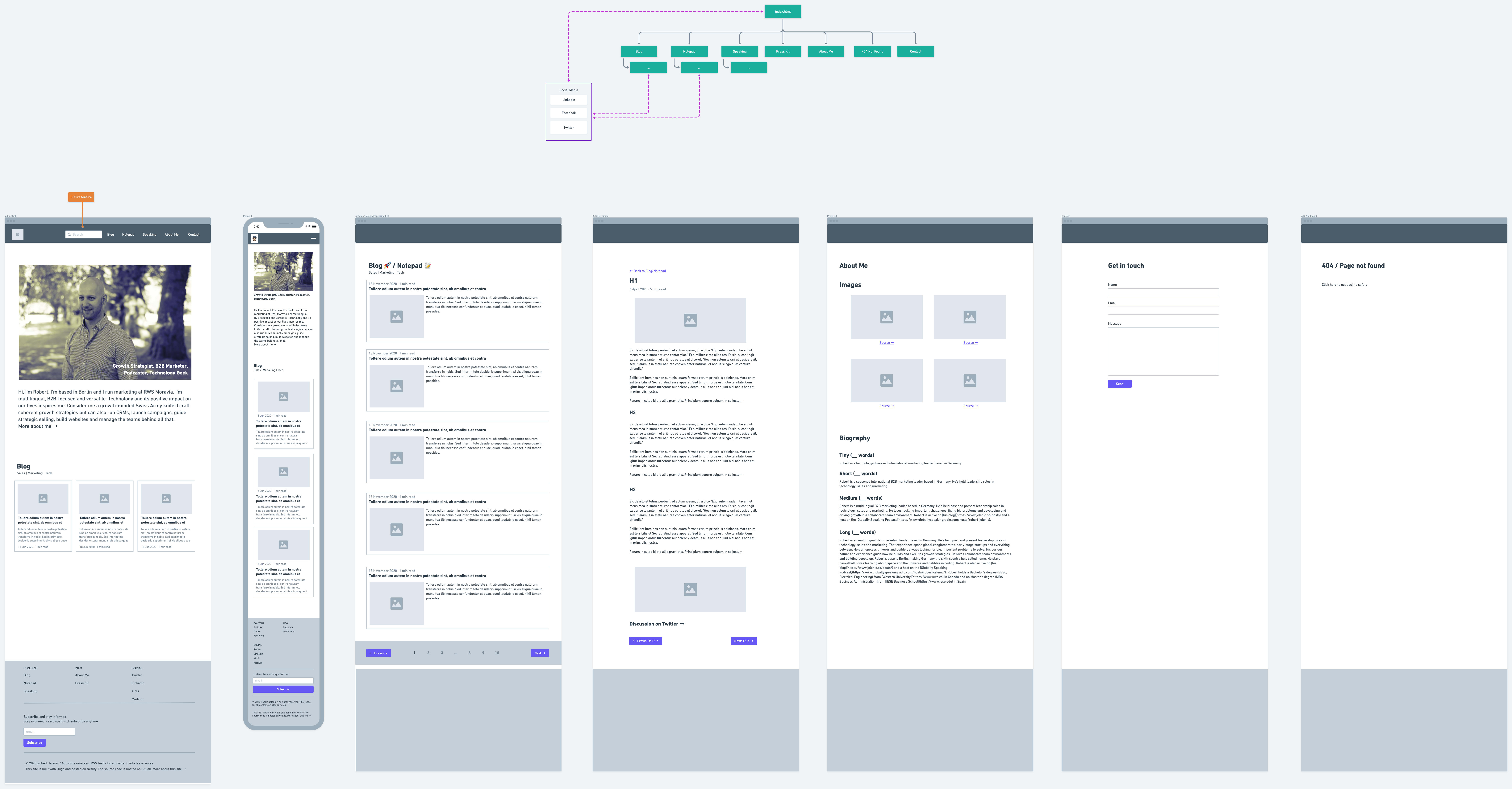
Ich habe die kostenlose Basisversion von Whimsical verwendet, um meine Informationsarchitektur zu planen und meine Seiten zu planen. Ich finde Whimsical sehr intuitiv. Es lässt die Dinge mit wenig Aufwand gut aussehen. Kästchen und ihre Texte werden automatisch farblich ergänzt, sodass ich keine Zeit mit einfachen Designaufgaben verschwenden muss, da ich kein Designer bin. Dies war keineswegs ein Figma-würdiges Designdokument, aber es half mir, meine Inhaltshierarchie richtig zu konzipieren und die Seitenvorlagen zu planen. Link zum Whimsical Projekt →

Framework
Ich habe mich aus einer Reihe von Gründen für die Verwendung eines statischen Site-Generators entschieden. Du kannst alles darüber bei jamstack.org lesen. JAMStack-Seiten sind die aufstrebenden Stars der Front-End-Entwicklung und ermöglichen es Hobbyisten, Webseiten einfach, sicher und kostenlos ohne umfangreiche Backend-Datenbank zu erstellen und bereitzustellen. Ich habe mich für Hugo entschieden, weil mir die Dateistruktur und Taxonomien logisch erschienen, die Erstellungsgeschwindigkeit beeindruckend hoch ist und viele Dinge sofort unterstützt werden, ohne Plugins. Es hat auch eine lebendige Community falls du Fragen hast und Hilfe suchst. Bjørn Erik Pedersen und die anderen Mitwirkenden machen hier einen tollen Job.
Hugo lernen
Ich wandte mich an die Giraffe Academy von Mike Dane, um Hugo zu lernen. Ich kann Mike nur empfehlen, wenn du dich für Video-Lernen interessierst.
Git
Ich hoste meinen Quellcode in einem privaten und kostenlosen GitLab-Repository.
Hosting
Es gibt viele Möglichkeiten, statische Webseiten und Apps zu hosten. Netlify bietet Anfängern eine erstaunlich einfache Benutzeroberfläche und einen erstaunlich einfachen Workflow, und die kostenlose Basisversion schadet auch nicht.
CSS
Ich habe mich in TailwindCSS verliebt 😍. Es ist extrem mächtig und hat keine Meinung darüber, wie die Dinge aussehen sollen. Und es ist wirklich Mobile-First. Ich habe auch TailwindUI-Komponenten als Ausgangspunkt für einige Layouts verwendet. Diese UI-Komponenten werden vom Tailwind-Team erstellt. Du kannst also davon ausgehen, dass sie sehr vernünftig erstellt wurden.
TailwindCSS mit Hugo
Ich habe Bjørn Erik Pedersens hugo-starter-tailwind-basic benutzt, um mit TailwindCSS 2.0 und Hugo Pipes schnell anzufangen. Es war ein großartiger Ausgangspunkt und ich konnte die Seite wirklich zu meiner eigenen machen. Bjørn ist auch ein TailwindCSS-Fan, daher aktualisiert er seine Starter-Vorlage immer schnell, um mit den TailwindCSS-Versionen Schritt zu halten.
Allgemeine Front-End-Fähigkeiten
Ich kann Michael Hartls Learn Enough to be Dangerous nur von ganzem Herzen empfehlen, um dich über Command Line, Git, HTML, CSS und Javascript vertraut zu machen.
Bilder
Ich hoste alle meine Bilder bei Cloudinary. Es ist ein fantastischer Cloud-Service mit einem soliden Content Delivery Network (CDN). Du kannst Bilder über die URL bearbeiten (wie ich es auf der Homepage getan habe) und du kannst auch vermeiden, Ihr Code-Repository mit so schweren Medien aufzublähen. Diese Seite implementiert sogar responsive Bilder. Wie dies erreicht werden kann, teilt Harry Cresswell in seinem Artikel Responsive Images with Cloudinary mit.
